Image credit: Michael Kleber
Body & Fit
When the HQ moved to Amsterdam I came in to help Body & Fit as Digital team lead. Together with the team we’ve raised to bar on their website, campaigns & promotions, social channels and newsletters.
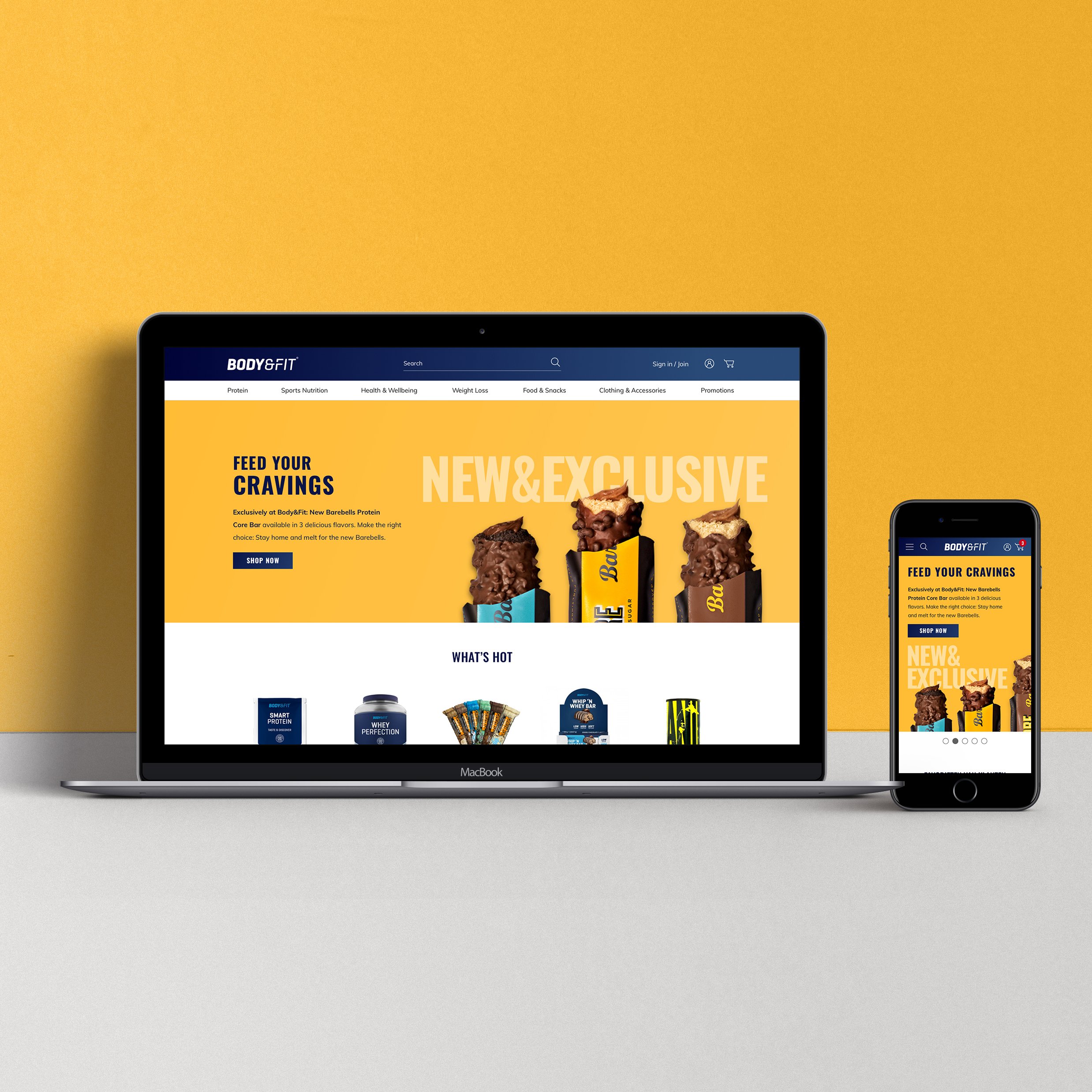
Refreshing the website.
One of my first tasks was to have a look at the website and start to look at the information hierarchy and the way this information was presented. We went back to the drawing board and started to move vital elements around while keeping in mind the restrictions of the CMS that we where working with. I came up with a more structured way to present the information as well as a design system for the promotions that we wanted to turn on and off instantaneously. This was the of a journey where we would start (re-)designing a lot of the pages on bodyandfit.com
Body & Fit Blog
Body & fit wanted to create a more relevant experience for their community. So I created a series of designs for them for their blog pages. Starting with the user journey maps, sketches and low fidelity prototypes, slowly moving into high fidelity mockups. We’ve ended up with a main page where the users can browse posts from the main categories (Recipes, Workouts, Articles, Our community) taking a journey deeper into their category of preference. On for example workouts we’ve had ambassadors write about their training schedule’s and the products they use before, while and after exercising, creating a full circle with the social channels as well.
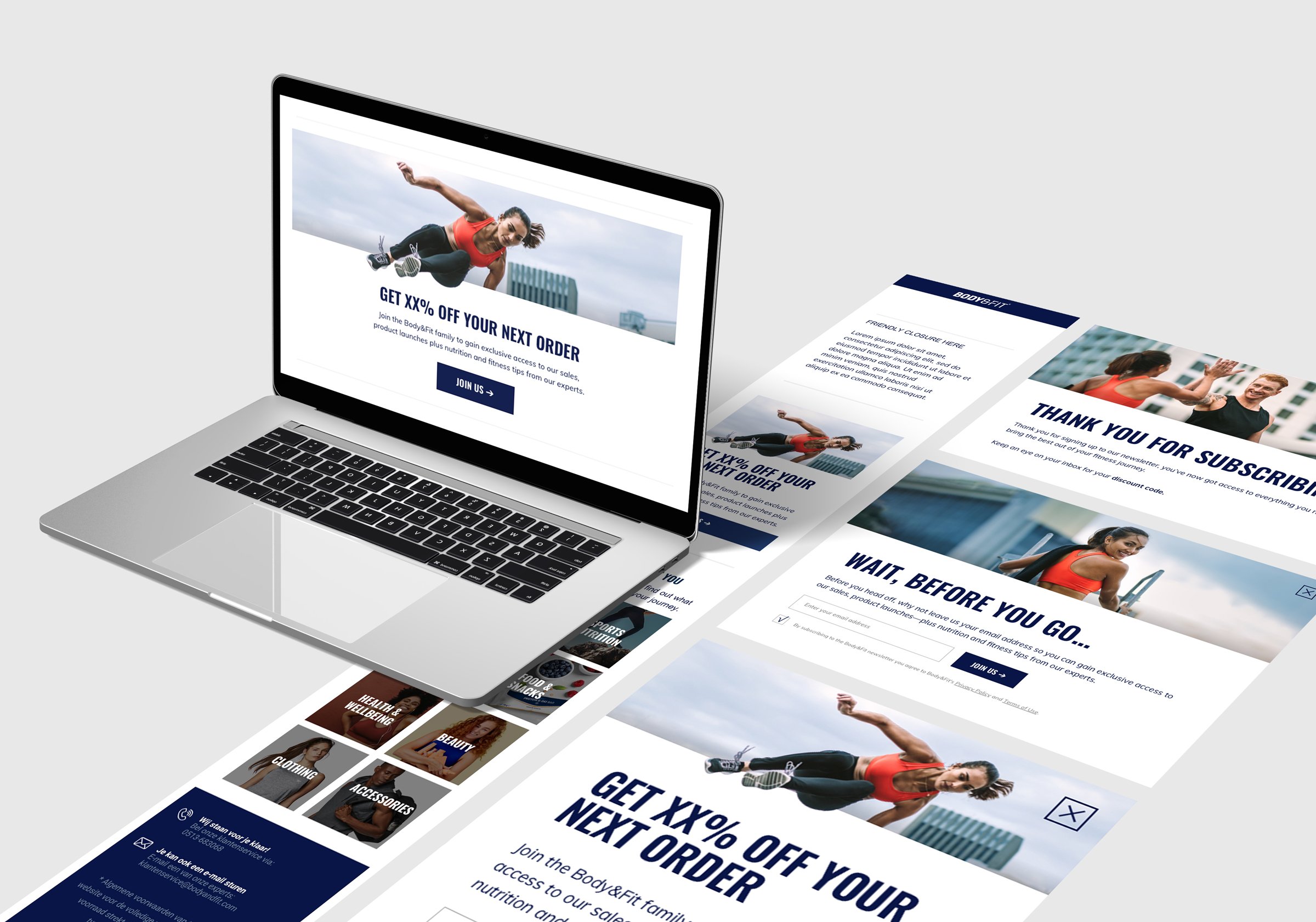
Stay safe campaign
When everybody started to work from home more with corona Body & Fit wanted to take action and give their users tools to stay healthy during this time. I designed a section of their website especially focussed on home exercises, nutritious food and immunity boosters. These pages where updated on a weekly basis to keep customer interest and retention high. The campaigns on the social media channels where also aligned to drive traffic to these pages, creating a cohesive experience.



Promotions & Perfomance